Tony’s Tyres
Client:
Sector:
Automotive | Auto servicing
Visit website:
My role:
- Competitor research
- UX/UI Design of components and templates
- Contribution to the Digital Style Guide creation
June 2023 - September 2023
Time:
Quick facts about my contribution to the project
4 wireframes
developed to define and visualise the layout and structure of some of the key webpages
14 components
delivered with responsive design for both desktop and mobile
3 templates
created to streamline the design and content organisation process, including a comprehensive Store Locator
Digital Style Guide
contributed to the creation and maintenance of the Digital Style Guide
Project snapshot
Tony’s Tyre & Auto Care, part of the Bridgestone portfolio, has served Kiwi motorists for over 40 years, known for exceptional service, professionalism, and affordable tyres since 1982. With 40+ locations and mobile vans across New Zealand, Tony’s Tyres is a trusted name for reliable repairs, vehicle servicing and automotive maintenance.
To power Tony’s Tyres' business evolution from a retailer to a comprehensive service provider, Bridgestone partnered with Switch to create an immersive online experience aimed to redefine modern automotive services with digital solutions.
OVERVIEW
Business goals | Challenge
WHY
Provide a seamless and engaging online experience that supports Tony's Tyres' brand evolution from a retailer to a modern service provider, without losing the historical nature of the brand. The go-to destination for convenient car care, the website should be the glue that holds Tony’s Customer Experience together from search through to fulfilment.
Tony’s new website and the user experience also required a scalable solution to support Tony’s business goals to:
Grow revenue
Increase margin
Reduce cost to serve
Improve customer experience
Project objectives | Strategy
HOW
To support the established business goals, we have defined the project objectives and strategy on how to accomplish them.
Modernise the overall look of the site to build brand awareness, enhance customer loyalty, and attract a broader customer base to increase the adoption of auto servicing.
Revise the Information Architecture to streamline the customer journey and improve the conversion rate.
Highlight the breadth of auto care services to support the Tony’s repositioning from a retailer to a comprehensive service provider.
Promote Mobile vans capabilites with a focus on convenience as a key differentiator.
Promote higher-margin auto care services and high-value products.
Support cross-sell and upsell of higher margin auto services.
Introduce localised pricing to drive demand in certain locations.
Provide complete online customer experience, enabling customers to self-service, to increase business efficiencies.
Facilitate an easy online-to-offline seamless experience.
Provide a modern Digital Experience Platform empowering stakeholders to easily create, edit, and publish content.
Ensure the website delivers superior customer experience by efficiently showcasing store information, implementing intuitive search capabilities with user-friendly UX for customers seeking local service stores or mobile service vans.
Additionally, following a thorough UX and design audit, along with extensive user research and workshops with Tony’s stakeholders, we identified several key pain points that we aimed to address through this project:
Users perceived the old Tony’s Tyres website as "old-fashioned" and "outdated," which negatively impacted brand trust and credibility.
Lack of online price visibility and comparison tools, alongside inaccurate quoting, resulted in unexpected additional costs.
Users lacked technical knowledge about required services and their respective details and inclusions.
The previous Store Finder featured only brick-and-mortar stores, leaving users uncertain about which areas were serviced by Mobile vans.
WHAT
Final product | Outcome
Video created by Nadia Buzalski
Impact for the agency
Bridgestone (Tony's Tyres) and Switch have developed a roadmap for future implementations adding new digital features that will further enhance the customer experience.
As a testament to this partnership, Switch has been entrusted with the redesign and rebuild of the Lube Mobile website under Bridgestone portfolio.
The successful redesign and rebuild of Tony’s Tyres’ website has further solidified Switch’s reputation as a trusted digital transformation partner and attracted new opportunities for collaboration for the agency.
Impact for the client
An brand compliant, easy to use website that can be easily updated by the team, increased conversion rate and data capture functionality to provide a personalised experience.
A digital experience that redefines Tony’s as a modern automotive service provider that prioritises customer experiences and drives superior business results.
An engaging online experience that provides all the necessary information needed to make a purchase decision with access to customer support channels at anytime.
The implementation of key functionalities such as the Store finder, Store details, custom forms and the dynamic ‘contact us’ function enabled customers to easily locate information while seamlessly guiding them on their digital journey.
The implementation of new digital functionalities has resulted in increased business and marketing metrics: growth in revenue, increase in adoption of services, improved GA metrics, increased enquiry forms submitted, increase in brand awareness, improved NPS scores, reduced total cost of ownership, increase in customer satisfaction and referrals.
SOLUTION
Key features
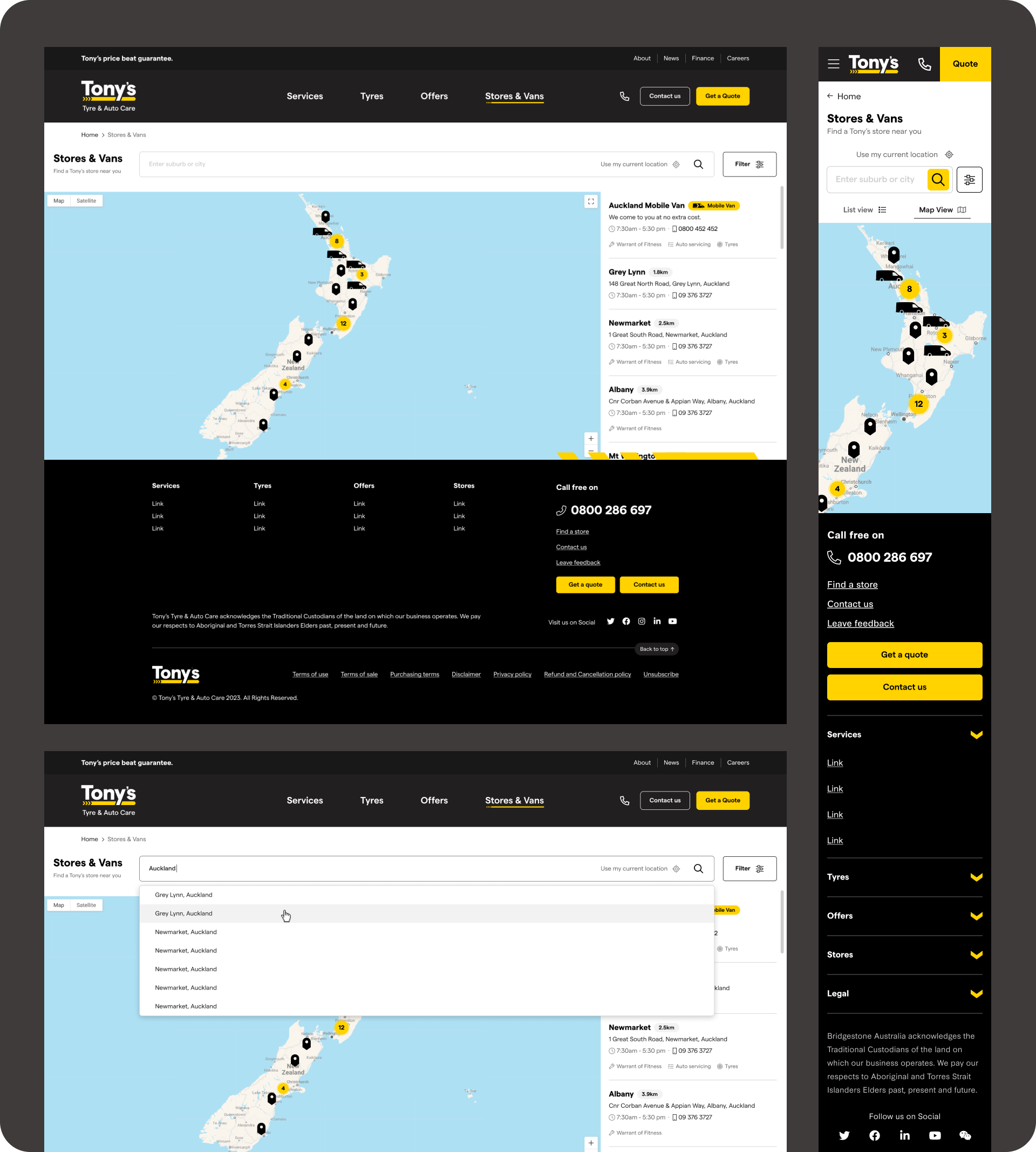
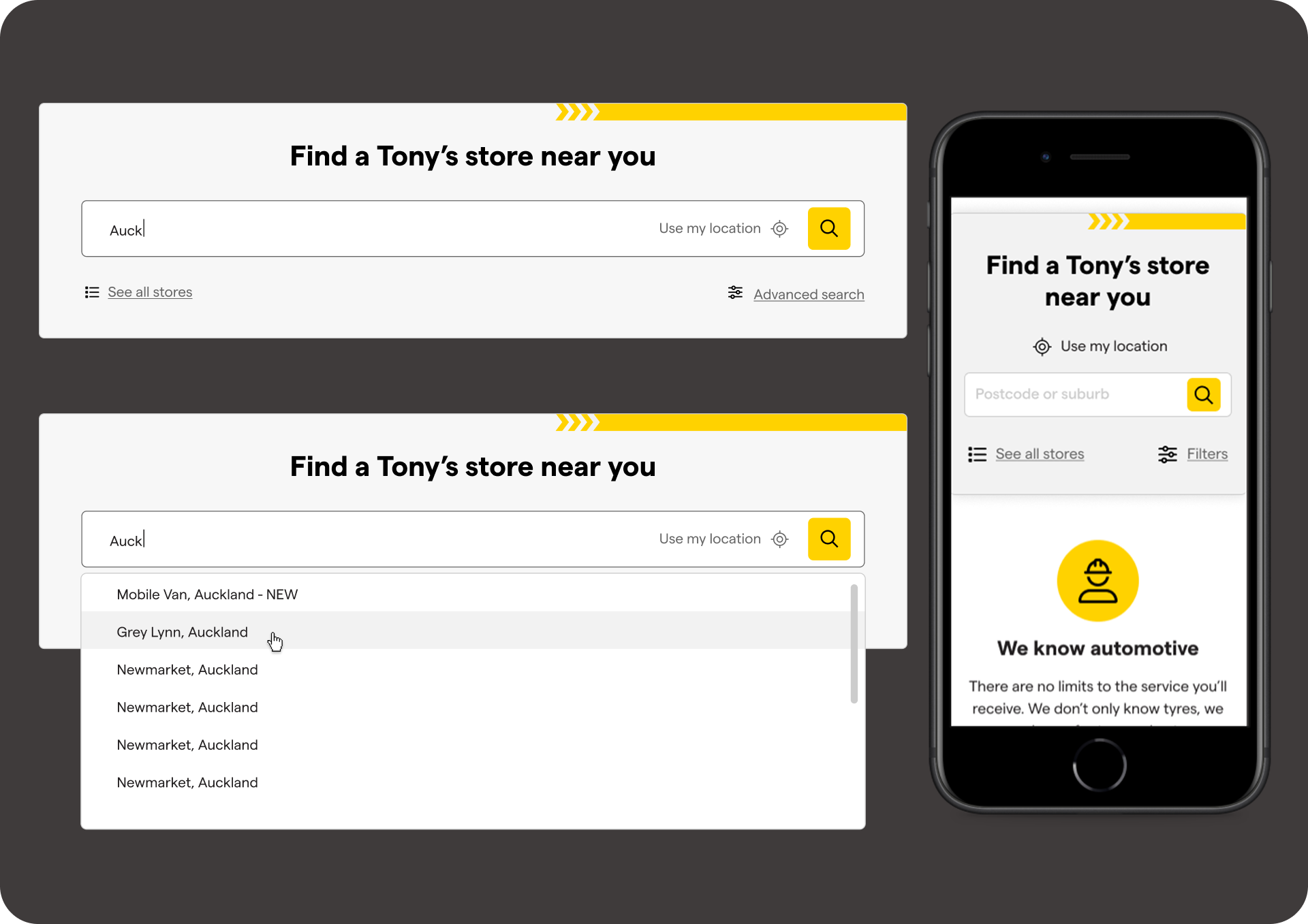
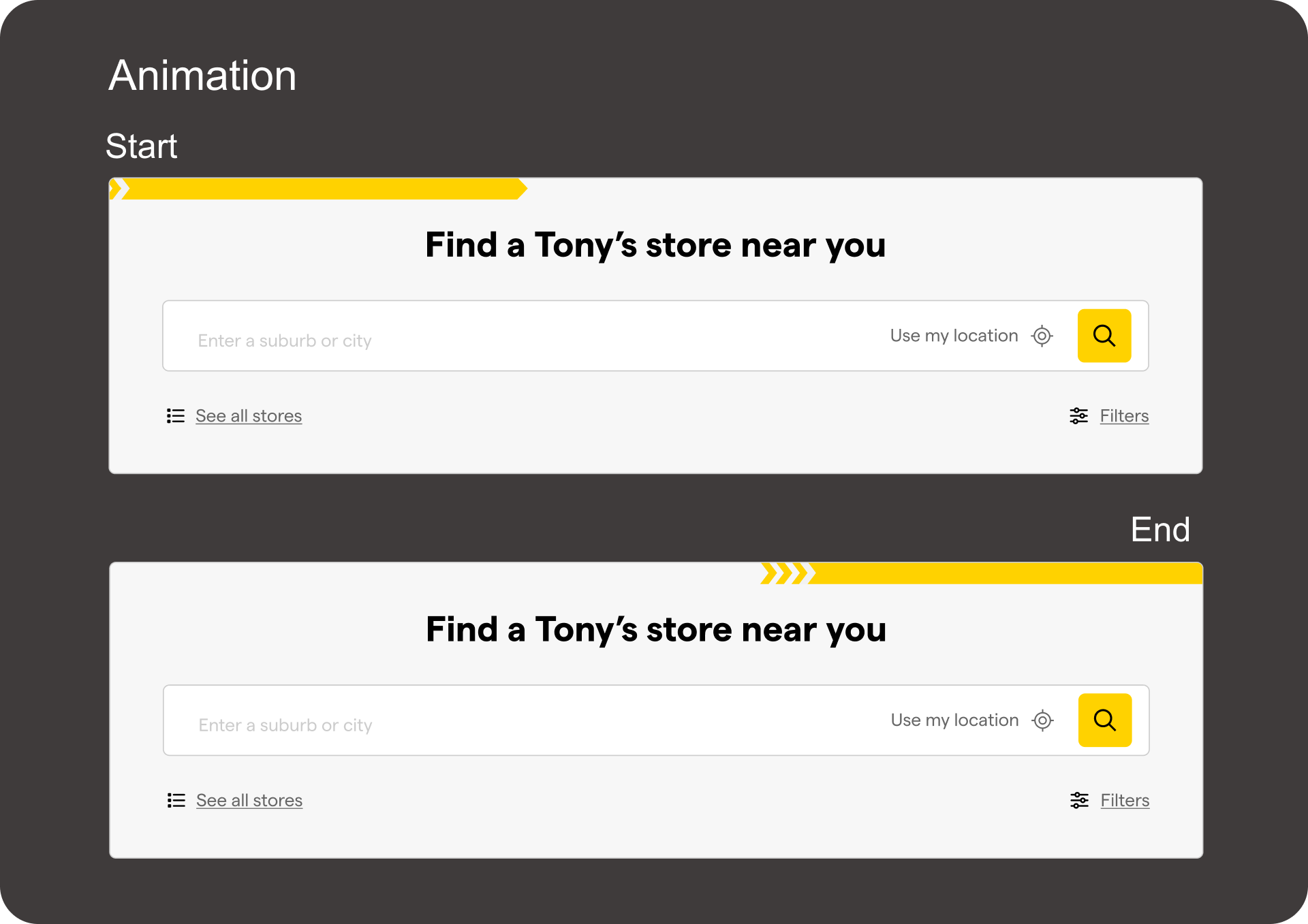
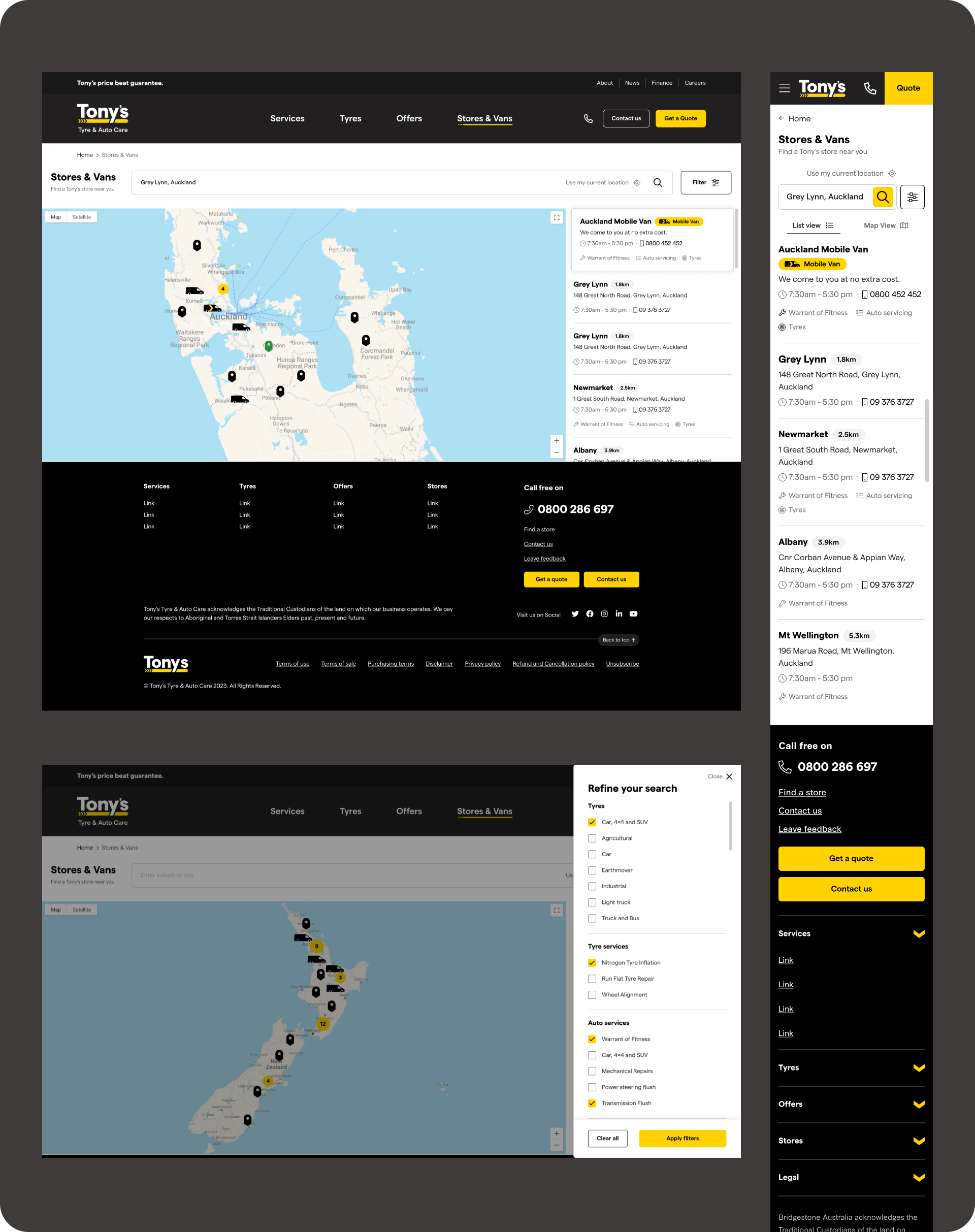
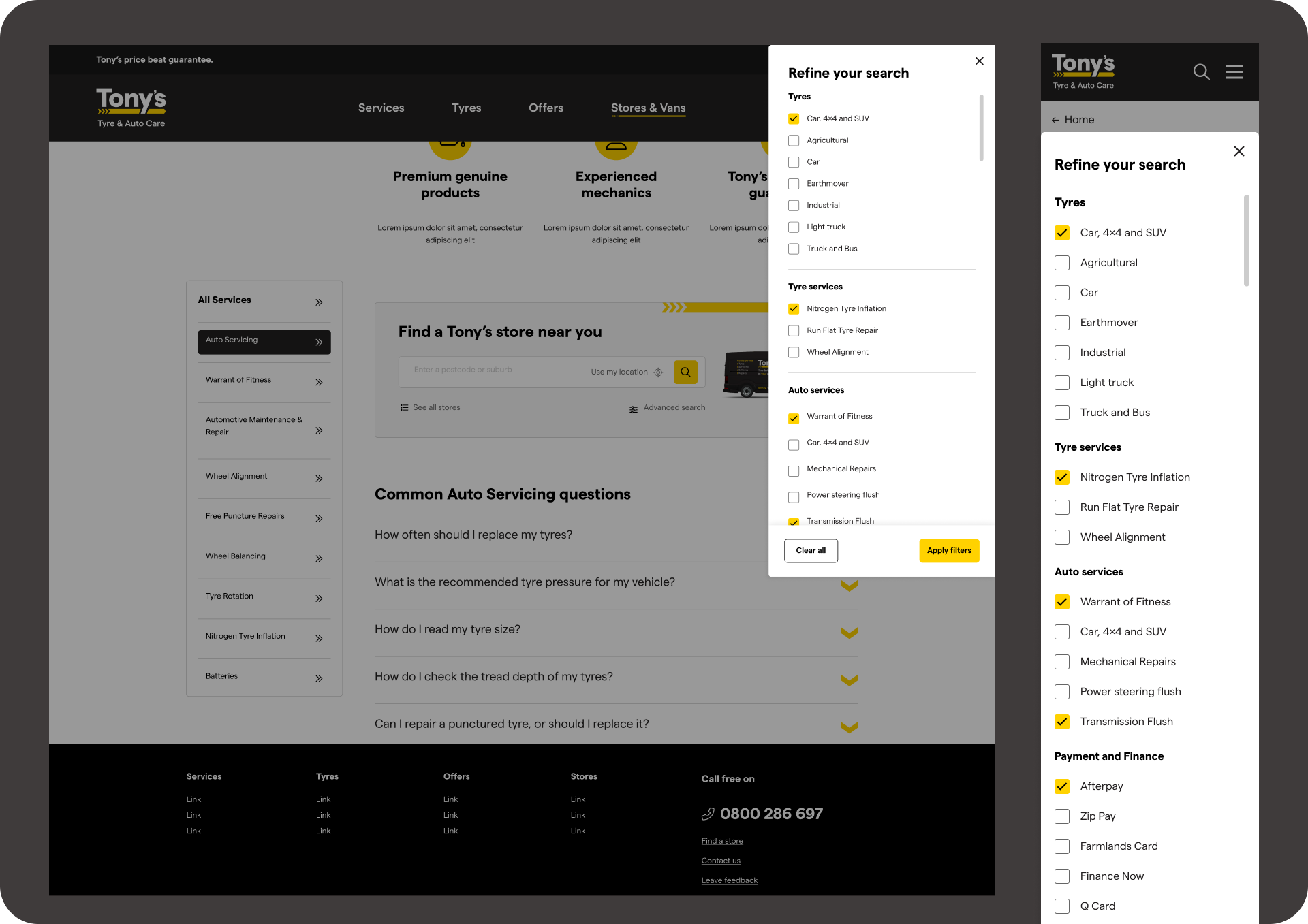
1. Store Finder & Search Widget
An advanced and easy-to-use search function that enables customers to easily input their location and locate their nearest service centre or mobile van, view contact details, contact a store, check service types and trading hours to facilitate a seamless online to offline experience and enhancing overall user experience, driving ‘Reduce Cost to Serve’ and ‘Improve CX’ business goals.
I recommended implementing a hybrid approach that combines Map and List views side by side to improve usability and make UX more efficient. Additionally, for all of NZ and Auckland suburbs, Mobile vans in the List view have been prioritised to emphasise convenience as a key driver for users.
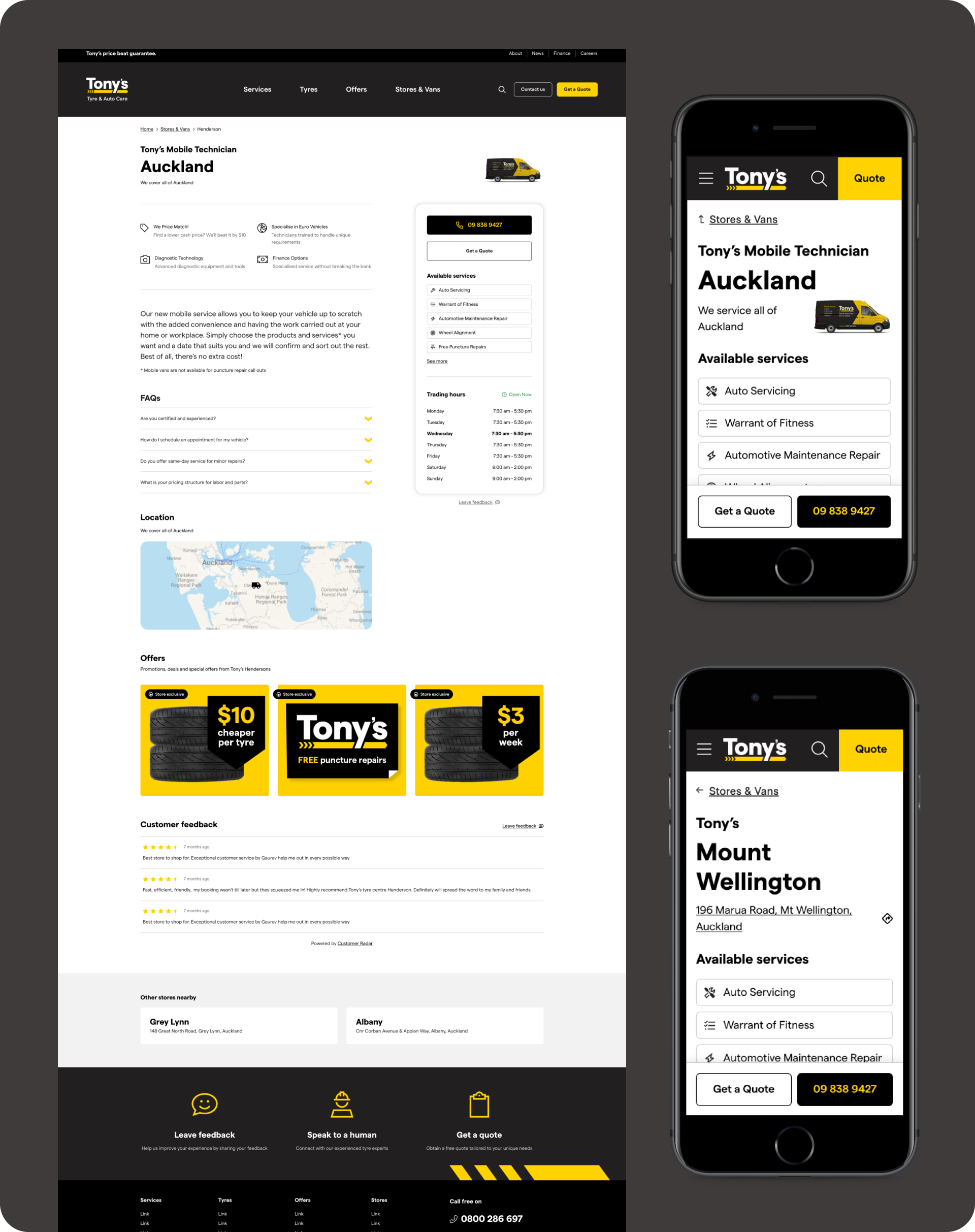
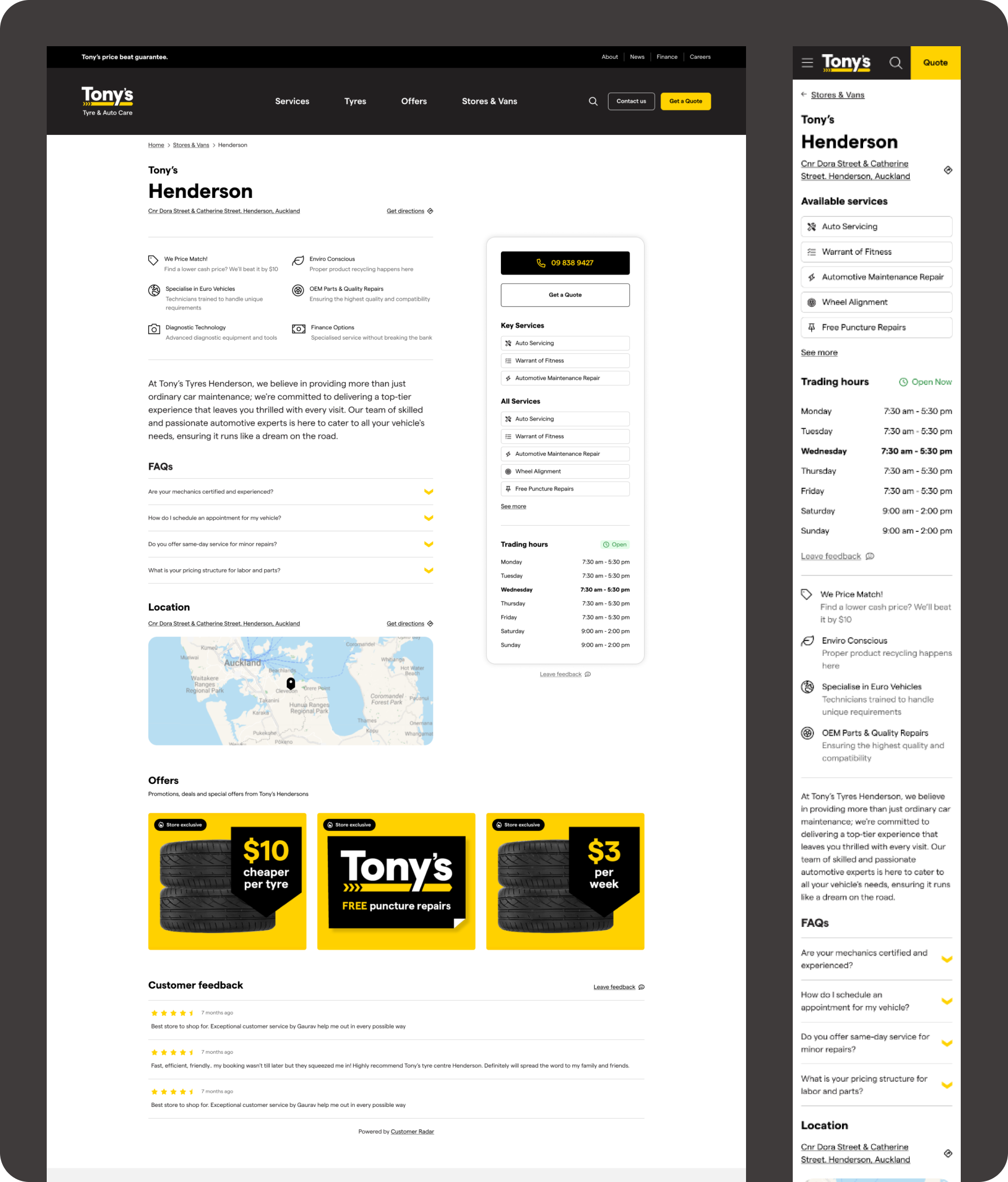
2. Store Details
A visually appealing and easy-to-consume landing page for each physical or mobile store detailing essential information such as key services, FAQs, special offers and contact details that guide customers to engage with their preferred store via their preferred method of contact.
Store Detail pages were designed to generate leads, support localised pricing and reduce the cost to serve, while providing users with the most essential information about the stores and mobile vans.







3. Quick Service Selector
Brand awareness of the Auto Servicing part of the Tony’s Tyres business was low with only 15% of customers knowing that Tony's did more than tyres. A new Quick Service Selector component, prominently placed on the Homepage, was designed to:
Highlight auto-servicing
Facilitate effortless conversion
Support Tony’s perception as the go-to destination for conveninet car care.
These efforts align with the business goals of ‘Grow Margin’, ‘Increase Margin’ and ‘Reduce Cost to Serve’.
4. Service Detail Page
Service Detail Page template includes the following components, aligning with all key project objectives and business goals:
A detailed description of the service and its inclusions
Comparison cards enabling users to understand the differences between services and their prices
Side navigation for easy access to all services
Cards to explore related services
Search widget for locating the nearest store or mobile van
CTAs (Get a Quote / Book / Contact) to facilitate a seamless online to offline experience and improve conversion.
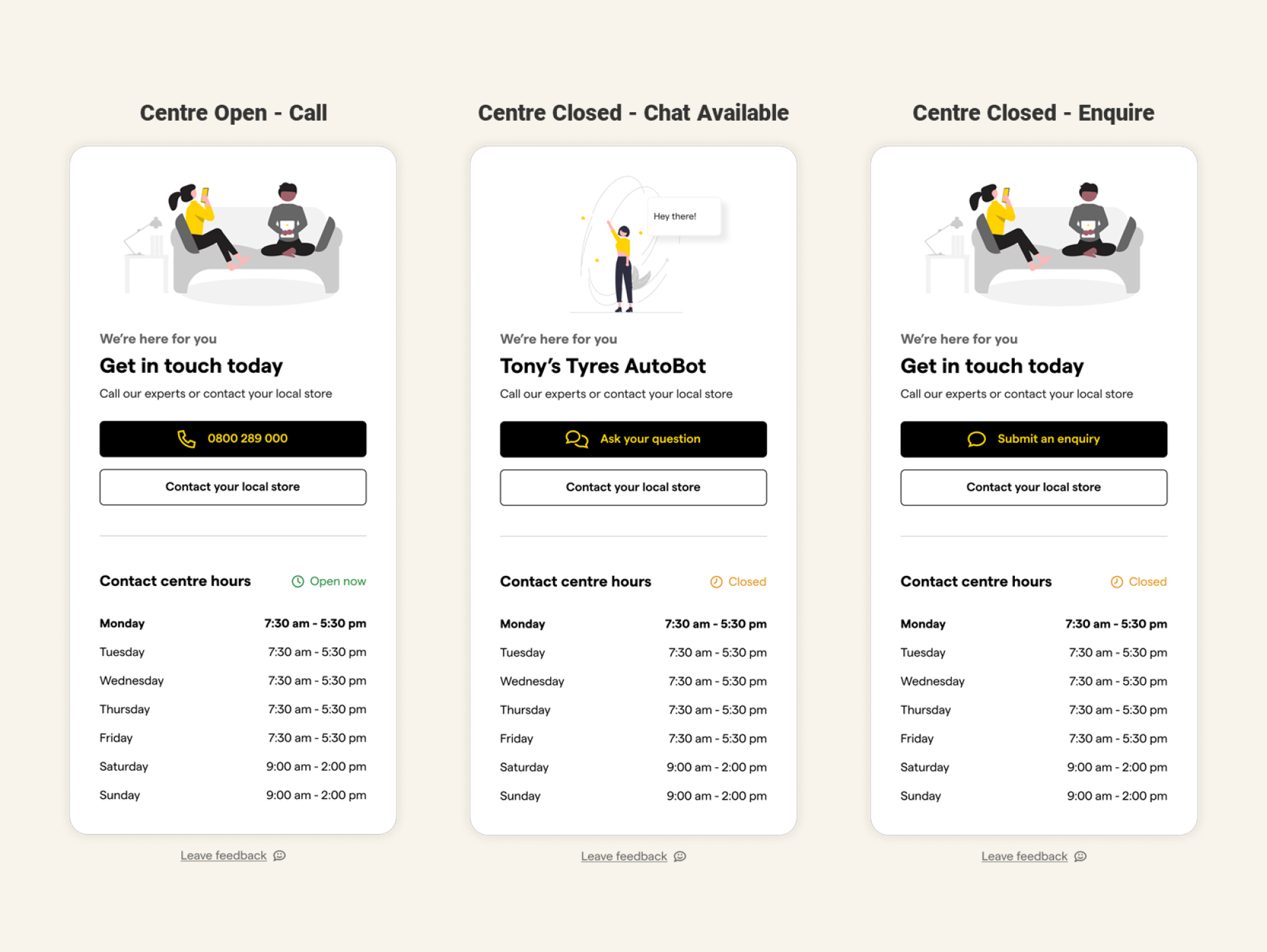
5. Dynamic Contact Us Function
A dynamic ‘Contact Us/Trading Hours’ function that adjusts in real-time: displaying the call centre number during trading hours, live chat when active, and an enquiry form after hours, ensuring accessibility and support around the clock.
This feature has facilitated an easy online to offline experience, improved conversion rate and supported the ‘Reduce Cost to Serve’ business goal.
6. Get a Quote
The form facilitates lead generation for conversion.
When visitors are interested in auto services or purchasing tyres, they can submit their information allowing Tony’s to follow up with them and convert them into customers.
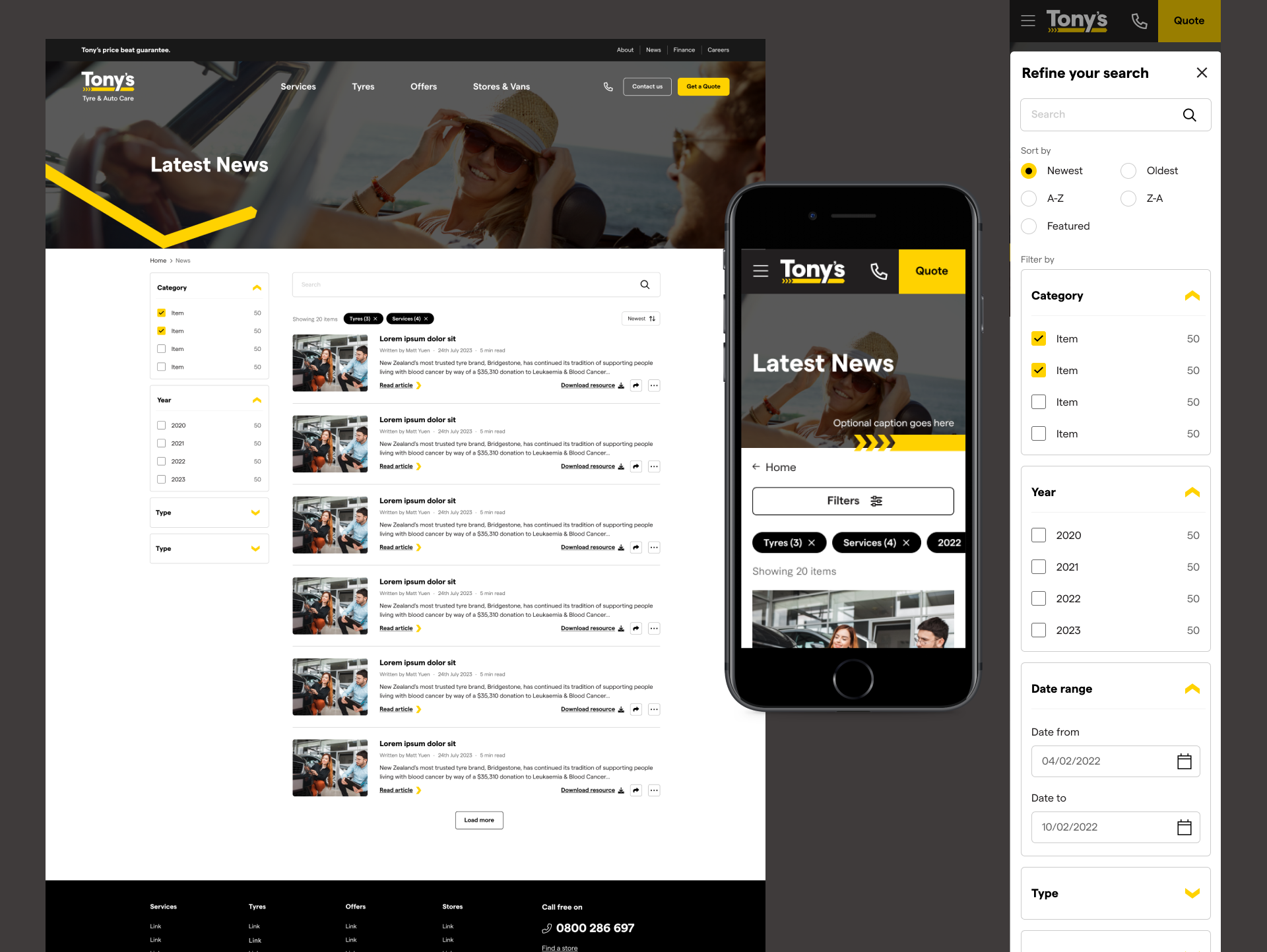
7. Article Listing
The articles listing template features article cards allowing users to download or share the resource, filters, a search and sort functionality to:
Improve the quality of the leads by improving the education of Tony’s customers
Build brand awareness of auto servicing capabilities and around point of difference and convenience.
Design process
Results
Intelligent, engaging and optimised digital experience amplifying Tony’s Tyres as the leading automotive service provider in New Zealand.
Since the launch of the new Tony’s Tyres website, we've received overwhelmingly positive feedback from both stakeholders and users. The new dynamic digital platform has enhanced the customer experience by streamlining the user journey from search to fulfillment, playing a pivotal role in supporting Tony’s Tyres' growth strategy.
Key takeaways
Mobile-first approach. Start ideating and creating user experience and visual designs for mobile screens first when designing for a website with a large proportion of mobile users. Data analysis of Tony’s Tyres website has shown that two-thirds of their customers are using the site on mobile. This approach helped us prioritise user experience on the most commonly used devices and led to better adaptability and scalability for various screen sizes and resolutions.
Be mindful of the Design process steps. While the design process is iterative and often non-linear, ensure that discovery activities, ideation and wireframing precede the development phase, even if you’re building core re-usable components that could be used across various digital products of the same brand.
Scope of Work is not set in stone and can change as the team progresses through the project. Rain check with a Project Manager, Product Owner or Client’s stakeholders to determine whether the budget and time constraints allow us to include a new feature or configuration before proceeding with the client request.
More projects
Frasers Property Australia Residential websites redesign & rebuild
Research | UX/UI Design | Design System
Frasers Property Australia Corporate website redesign & rebuild
UX/UI Design | Design System | User Testing
Lube Mobile website redesign
Research | UX/UI Design | Design System